
L’UX Design est une discipline liée au Web Design, mais pas seulement.
Elle redessine l’état d’esprit dans lequel on conçoit une offre de produits et/ou services.
Et tout ce qui attrait à l’élaboration d’une marque, de sa notoriété, de ses supports…
Ce pourquoi on la qualifie de “démarche UX Design”.
Sa traduction la plus fidèle est “démarche centrée utilisateur”. Issu de la culture “Inbound Marketing”, sa pratique impose de placer l’utilisateur au centre des réflexions des services de marketing, de vente et de communication.
“L’UX Design, c’est l’Obsession Client !”
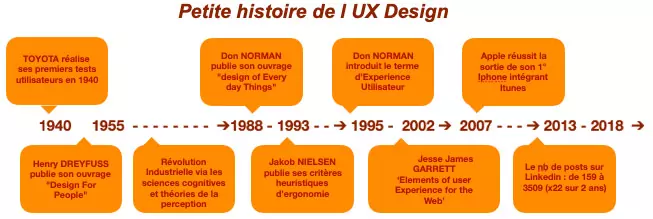
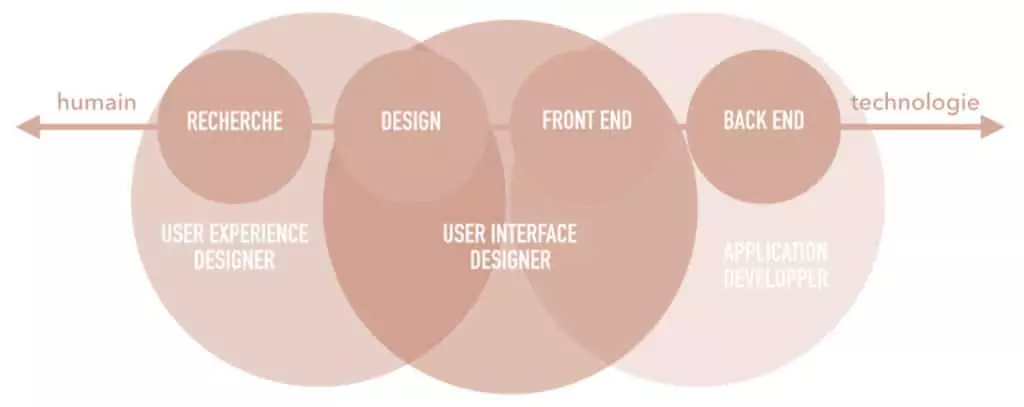
1. C'est quoi l'UX Design ?
2. À quoi sert l'UX Design ?
3. Quand faut-il travailler l'expérience utilisateur ?
Le plus tôt dans un projet !! Ce que l’on apprend sur l’utilisateur en amont d’un projet représente autant d’économie d’apprentissage sur la suite du projet.
Réaliser un site sans se préoccuper de la cible et de ses besoins, revient à coudre un costume sans avoir pris les mesures : on peut tout à fait réaliser l’habit, mais après essayage bien qu’il y ait les éléments fondamentaux du tailleur, il ne sera pas adapté à l’utilisateur final, on devra tout refaire.
Il est moins coûteux d’identifier et de connaître la cible avant de créer le service.
4. La méthode "UX Design"
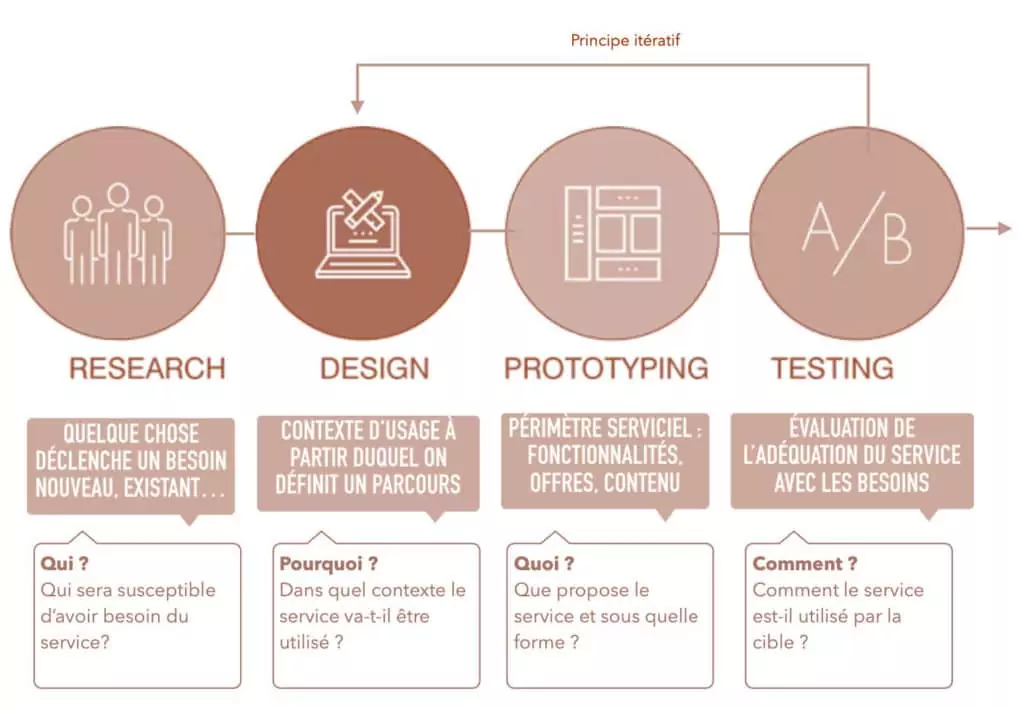
Les étapes
Recherche
- analyse démographique et ethnographique
- rapport d’interview
- profil de persona
Design
- parcours utilisateur
- écosystème
- cartographie fonctionnelle et workflows
Prototyper
- arborescence
- macrozoning
- gabarits/wireframes
- prototype
Tester
- données et analyses de traffic
- protocole de test
- test A/B tests ou MVP
- rapport de test
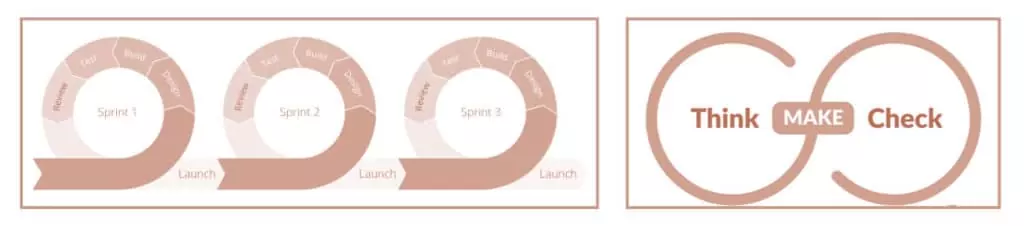
Le principe itératif
Il consiste à réaliser un projet par cycle en réalisant des itérations sur les étapes de d’idéation, de conception et de tests.
Le principe itératif consiste à tester et corriger le design à chaque étape de la conception.
Les bénéfices de travailler en mode itératif :
- résoudre rapidement les désaccords ou incompréhensions sur les besoins au sein d’une équipe projet.
- s’aligner avec leurs besoins.
- faciliter la relation avec le client afin de lui montrer l’évolution du design plutôt que de livrer un produit fini.
- concentrer ses efforts sur la valeur ajoutée pour l’utilisateur.
- fournir un cadre favorable à l’acceptation et l’adoption du produit.
- fournir un bonne visibilité du progrès à chaque itération à toutes les parties prenantes du projet.
Il est important de bien identifier les besoins et les conditions d’usage des utilisateurs avant de leur proposer une solution. Les études des cibles et tests utilisateurs sont des étapes phares et fondamentales pour la réussite de vos services.
Il y a une différence entre le comportement théorique et le comportement effectif des utilisateurs, c’est la différence entre ce qu’ils disent qu’ils vont faire, et ce qu’ils font réellement.
5. Application de l'UX Design
Les cibles et le besoins
Les études et recherches sur les consommateurs sont utilisées dans tous les services de l’entreprise.
Les résultats de recherche permettent d’établir le profil type d’un client idéal appelé le “persona”.
C’est un modèle qui sert de repère sur les critères :
- comportement
- motivations
- buts
Les données démographiques, de genre ou socio-culturelles ne sont pas nécessairement des critères de différenciation des personas. Les données de personnalité peuvent enrichir la phase d’idéation sans devenir des critères fondamentaux de nos personas.
“Parler à tout le monde c’est parler à personne.”
En incarnant les cibles, les personas nous donnent un cadre maîtrisé pour la phase d’idéation. Il s’agit ensuite de pouvoir se mettre dans la peau des personas pour imaginer une expérience adaptée à chaque étape de la relation homme/service.
Pour s’assurer que nous avons bien défini nos personas et faciliter leur appropriation par les équipes projet et le client, il est recommandé de titrer le persona avec une caractéristique et un qualificatif qui identifie explicitement le positionnement du persona.
Par exemple, dans un projet avec 3 personas intitulés respectivement :
- « communautaire influençable »
- « pragmatique pressé »
- « inspiré amateur »
Nous avons tout de suite en tête 3 groupes distincts d’utilisateurs et leurs positionnements respectifs relativement à un projet.
Pour cette étape, il faut réaliser les études et recherches nécessaires à l’identification des cibles et définir des profils types représentatifs du panel :
- interview d’un panel d’utilisateurs identifiés comme faisant partie de la cible (informations qualitatives issues de vrais utilisateurs)
- cible classique de campagne sur réseau socialmedia : démographique, sociologique (centre d’intérêts), device utilisé, historique de pages web,…
- recherche démographique, ethnographique (Insee, interviews, données quantitatives)
- reviews utilisateurs/réseaux sociaux (informations qualitatives souvent incarnées par de vrais utilisateurs)
Les risques à éviter
- Mal les définir en se focalisant sur le produit fini et non les données utilisateurs
- Vouloir absolument représenter chaque part de la population démographiquement • Ne pas savoir identifier le persona prioritaire sur les autres (il y en a toujours un en fonction de nos objectifs)
- Manquer à faire adhérer le client à la méthode et aux personas • Ne pas les utiliser !!
Le parcours et idéation
Chaque fois que le trajet de l’utilisateur croise celui de votre service, il y a un point d’achoppement, ou touchpoint. Autrement dit une nouvelle opportunité d’interagir avec la cible et de l’accompagner dans les étapes de son parcours.
Il peut exister plusieurs parcours clés pour un même persona (selon sa vie relativement au service). Ces parcours type sont élaborés en regard de l’utilisateur d’une part, et de l’annonceur d’autre part.
Exemple de types de parcours :
- parcours première visite,
- parcours d’achat,
- abonnement à la newsletter,
- prise de contact,
- qualification du profil…
Un même type de parcours peut être décliné pour différents personas.
La définition des parcours clés pour chaque persona nous garantit la définition d’un service et d’une expérience qui tiennent compte de leurs caractéristiques spécifiques :
- expérience vis à vis de la marque
- traits de caractères
- équipement et habitudes digitales
- propension à utiliser plus ou moins fréquemment le service
Quels sont les pré-requis pour bien définir les parcours ?
- des personas clairs et bien définis
- des insights et scénarios d’usage exprimés pour indiquer le parcours sur lequel on travaille et s’assurer que le périmètre d’analyse correspond aux objectifs business.
- un benchmark et une carte de valeur/innovation permet un meilleur positionnement ainsi qu’un parcours plus différenciant, personnalisé, et donc meilleur
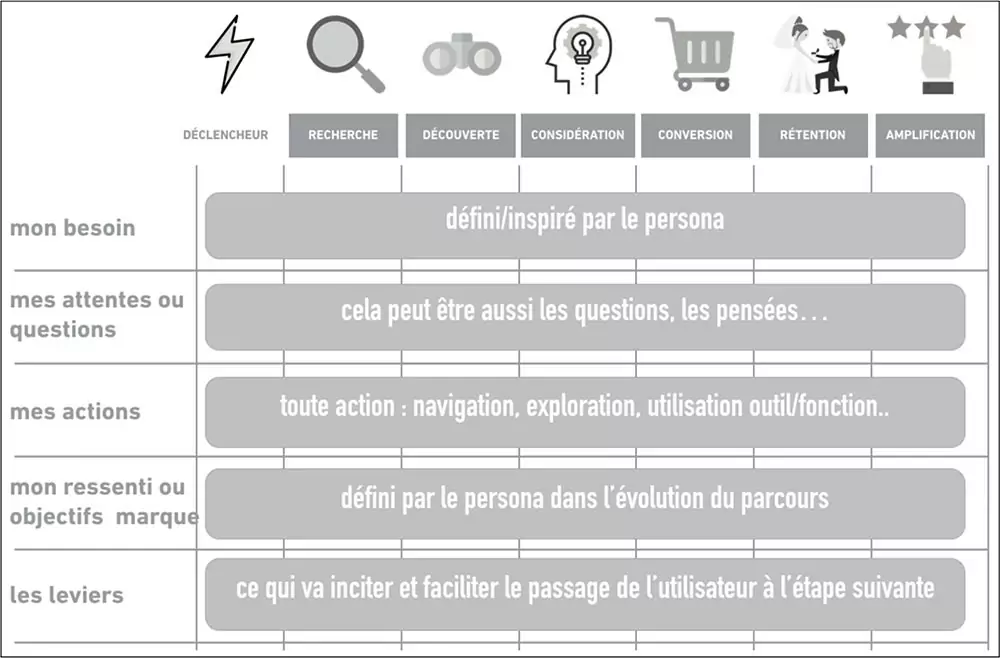
Quels sont les outputs du parcours utilisateur et du travail d’idéation ?
La ligne « leviers » permet d’identifier les contenus, fonctionnalités, formats et tons éditoriaux qui participent à la création d’une expérience utilisateur réussie c’est-à-dire adaptée à nos cibles et répondant à nos objectifs business.
Définition fonctionnelle
Des parcours à la cartographie fonctionnelle
Lorsque les parcours utilisateurs ont été définis et partagés, nous pouvons lister tous les éléments identifiés dans la partie leviers de chaque parcours et les organiser pertinemment selon l’audience cible.
On peut catégoriser ces éléments par typologie (contenu ou fonctionnalité, ton ou format) ou par enjeu stratégique (enjeu d’acquisition, de rétention, de fidélisation). Il ne faut pas oublier dans ce listing les éléments de service de base immuables dont on sait qu’ils seront intégrés de toute façon sans qu’ils aient nécessairement été identifiés comme leviers pendant la phase d’idéation (changement de langue, indiquer le prix du produit, choix de la quantité, footer avec liens utiles…).
Cette liste une fois priorisée constitue le périmètre fonctionnel de notre service. C’est le référentiel des éléments que nous allons mettre en scène dans l’écosystème de notre service et plus particulièrement dans son support digital.
Ce périmètre repose sur des critères de :
- utilité pour l’utilisateur
- calibré pour les objectifs
- contexte d’utilisation
On peut commencer à dessiner dans les grandes lignes les objets de l’interface tels qu’ils se présenteront dans les parcours des utilisateurs et se faire une idée des pages clés et de leurs contenus, c’est la cartographie fonctionnelle.
Le Macrozoning
La phase de macrozoning permet d’avoir un panorama global de notre interface et de s’assurer de l’enchaînement fluide de nos écrans ou étapes sans oublier de cas d’usage majeurs dans notre process.
Grâce à ce travail, on commence à identifier les composants clés qui vont intervenir régulièrement dans nos parcours, cela permet de mieux préparer le travail de conception sur outil design. Cette méthode de travail garantit une conception homogène en identifiant les composants qui construisent les modèles de page.
Architecture de l'information
Elle définit les emplacements et les interactions entre les contenus.
À partir des contenus et des services, nous établissons un rubriquage, c’est-à-dire une catégorisation des contenus selon une logique donnée :
- par thématique
- par besoin
- par profil
- par produit
Cela permet d’avoir une vision hiérarchisée des informations à fournir et une base pour construire le système de navigation.
Méthode u tri par carte
Pour la hiérarchisation et la catégorisation des contenus
- Énumérer : Identifier les contenus manquants, les contenus non pertinents et les terminologies à modifier
- Catégoriser : Grouper les cartes qui semblent proches, similaires et séparer celles qui diffèrent. Certains contenus peuvent paraître perméables, discutons-en !
- Structurer : Donner un nom à chaque groupe. Ce nom ne sera pas forcément celui d’une rubrique, il s’agit d’extraire le dénominateur commun à chacune des cartes
Les bonnes pratiques d’architecture de l’information
- Object : Le contenu doit être considéré comme étant vivant avec des cycles, des comportements et des attributs.
- Choix : More is less. Il faut minimiser le nombre de choix.
- Aperçu : Donner un aperçu des informations pour aider l’utilisateur à anticiper le contenu.
- Exemple : Donner des exemples de contenu pour décrire les catégories
- Porte d’entrée : Considérer que 50% des utilisateurs utilisent un autre point d’entrée à la page d’accueil.
- Catégorisation multiple : Fournir aux utilisateurs différents types de catégorisation pour explorer le contenu
- Navigation orientée : Conserver une navigation simple, ne pas mélanger les éléments.
- Croissance : Considérer